|
Android UI 切图命名规范、标注规范及单位描述
很多UI设计师做APP切图都会有两套,一套是Android的,一套是IOS的。IOS我这边暂不作讲解,因为我本人也不是开发IOS。这里整理一下我在Android开发中总结的一些有利于本人开发的一些资源图片命名规则,并将其中有价值传播给大家。 (PS:本人有时拿到UI切图,看到名称确实是不知道这个图是用来干嘛和放在哪里的,还得跑过去问UI。。所以,一个好的命名规则可以让我们开发节省不少的时间。) 本文参考目录:
- 前缀
- 位置、组件、用途
- 后缀
- 尺寸字体颜色标注
- 注意事项
- dp和px的关系
前缀
前缀是一种简单记忆、节约成本的纯文本标记语言,使用前缀能快速知道切图是用作那一组件类别,好的前缀也无非就以下几种:

位置、组件、用途一般情况下,所切的图片用于哪个位置、哪个组件,就需要加上这些来命名(紧跟前缀),这样一来,就很清楚切图作用了:

后缀后缀一般是来表示切图的颜色、透明度、状态等信息:

通过上述介绍,一般遇到的情况也就这么一些,只需要按照前缀+位置用途+后缀就差不多了,这里列举一些比较好的命名:

尺寸字体颜色标注尺寸:1、画布大小定位 720 x 1280 或 1080 x 1920,72 dpi等; 2、只使用偶数单位的尺寸,比如 96 px 的列表项高度,16 px 的边距,64 px 的图标边长; 3、只使用偶数单位 24 pt,28 pt,36 pt等字体大小; 4、设计完成以后,所有尺寸的 px 值除以 2(需要约定的倍数) 作为 dp 数值交给工程师; 5、所有字体的 pt 值除以 2 (需要约定的倍数)作为 sp 数值交给工程师; 6、所有切图变成三份,分别是原始大小、缩小 1.5 倍,缩小 2 倍,分别作为 xhdpi,hdpi,mdpi 的资源交给工程师; 字体:只需要全局标出共用字体即可,特殊字体特殊标注。 颜色:颜色值一般使用十六进制表示,如 #FFFFFF, #90FFFFFF 其中90两位代表透明度。 透明度计算: FF 代表不透明,7F代表半透明,00代表不透明 注意事项 不使用特殊符号开头: 如 — _ @ 等 - 不使用阿拉伯数字开头
- 不在任何位置使用特殊符号包括中文符号和中划线
- 命名分隔符统一为下划线
- 九宫格图片文件拓展名为 .9.png
- 后缀状态名最好为全拼,如normal
dp和px的关系
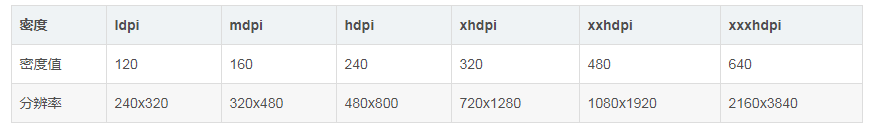
1、android手机有一些初始的分辨率:

2、在android中,以320x480分辨率为基准屏幕,即密度值为160时,1dp=1px:
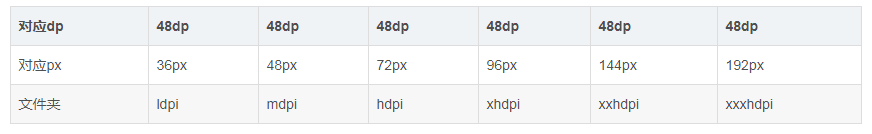
3、切图包的存放位置(以当前48dp为例):

4、常用设计尺寸分辨率:
5、多种屏幕分辨率规则:
6、描述间距或长度时使用dp:
7、描述字号大小时使用sp:
自动切图工具推荐
摹客iDoc
在这里向UI设计师,前端推荐一款好用的国产自动切图神器-摹客iDoc,一款更快更简单的产品协作设计平台,智能标注、一键切图、多样批注、交互原型、全貌画板、团队管理,从产品到开发,只要一个文档。 特色点: UI设计师 ①完成设计一键上传 ②支持Sketch、PS、XD的设计原稿和设计图 ③标注和切图自动生成,再不用手工做 产品经理 ①多种批注样式,更好的表达想法和意见 ②快速制作交互原型,支持多种动画特效 ③支持多种的原型(Axure、Justinmind、Mockplus)和各类文档,直接在线预览 前端工程师 ①轻松查看智能标注。还可显示百分比标注,一次选择多个图层并智能标注 ②自动获取切图,可下载多个或全部切图 ③各种平台适配自动呈现 ④一键查看页面中的重复元素 ⑤样式代码自动导出 文末福利 设计师双11福利,智能标注和一键切图工具,免费升级前往:
https://idoc.mockplus.cn/get-idoc
凭免费体验码 thomas 即可获得,强烈推荐给用PS,Sketch和Adobe XD的伙伴。
原文链接:https://blog.csdn.net/myLoverIsYou_web/article/details/80486357
|