|
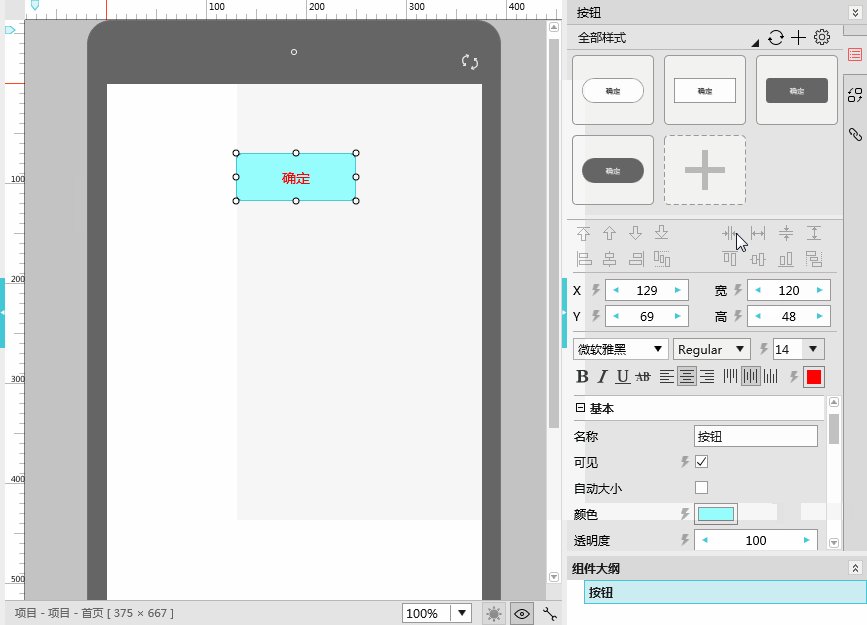
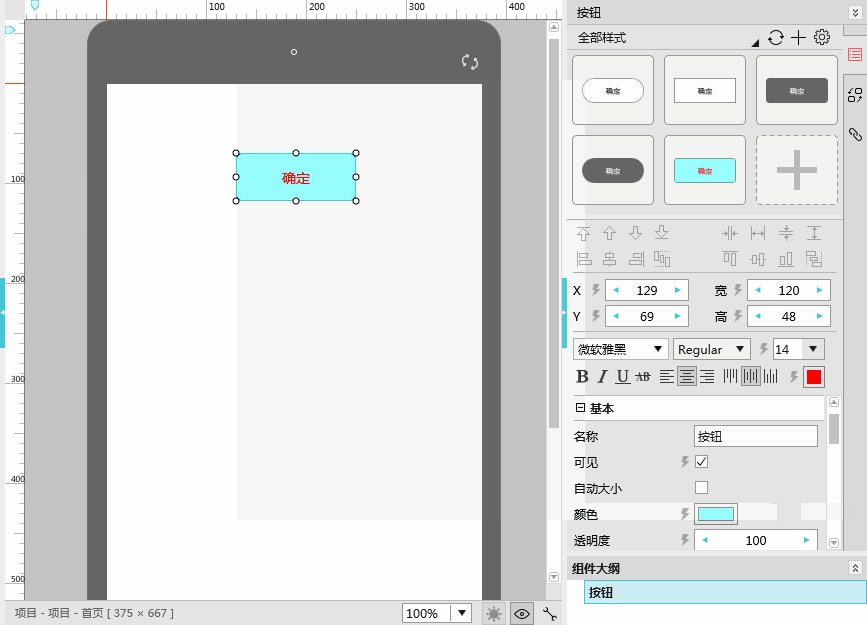
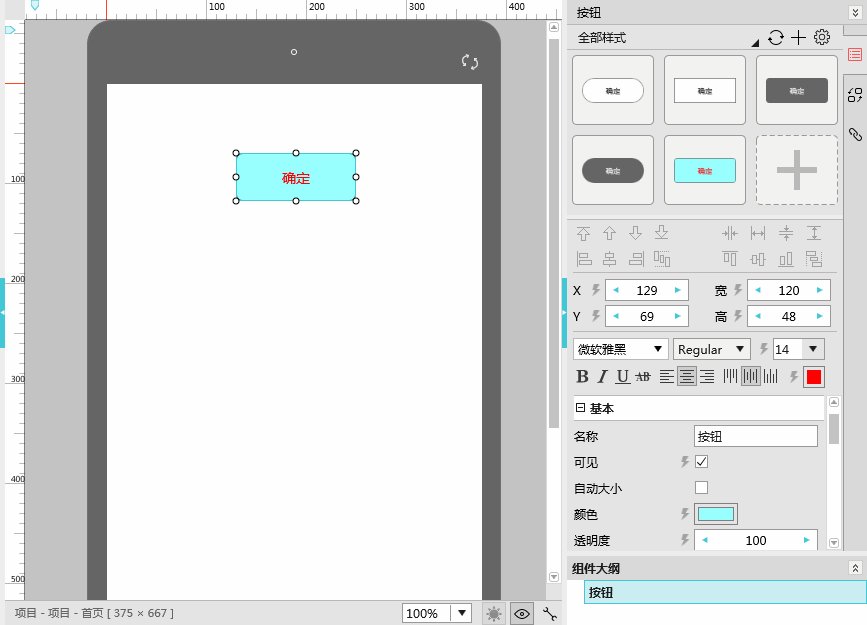
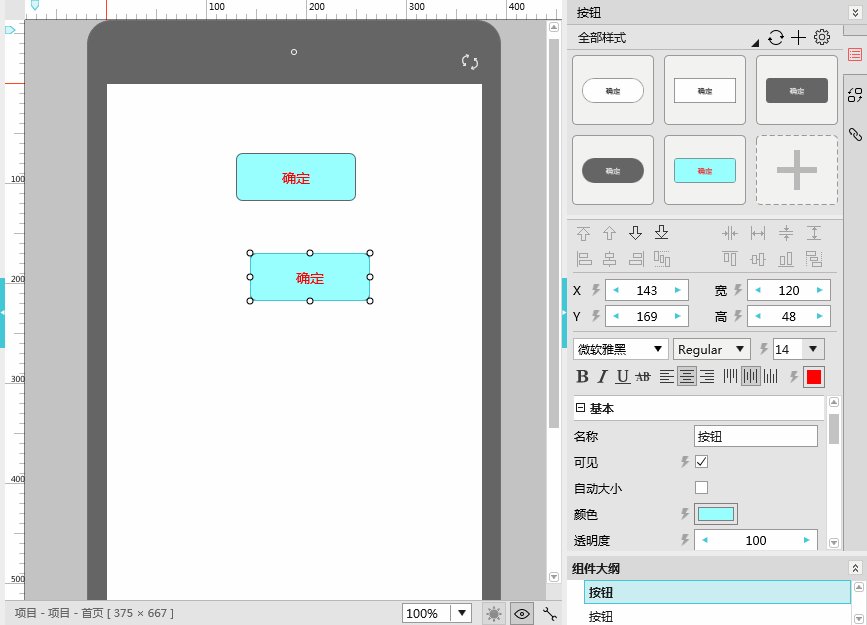
在Mockplus3.3版本中,新增了组件样式库,可以快速复用组件风格,同时可以将组件风格保存到库中。 1. 保存样式 选中组件,设置好该组件的外观后,点击图中的加号,即可把组件当前的外观属性保存起来。

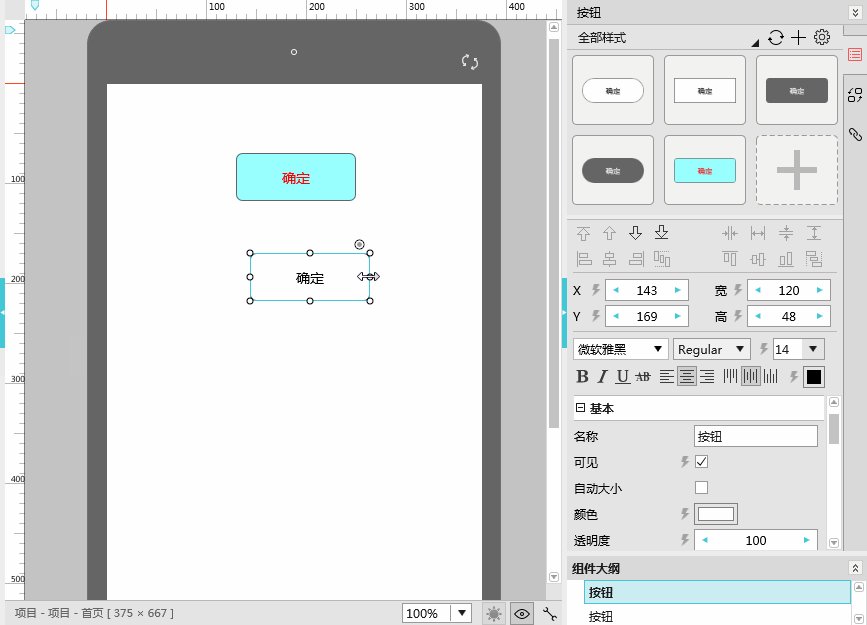
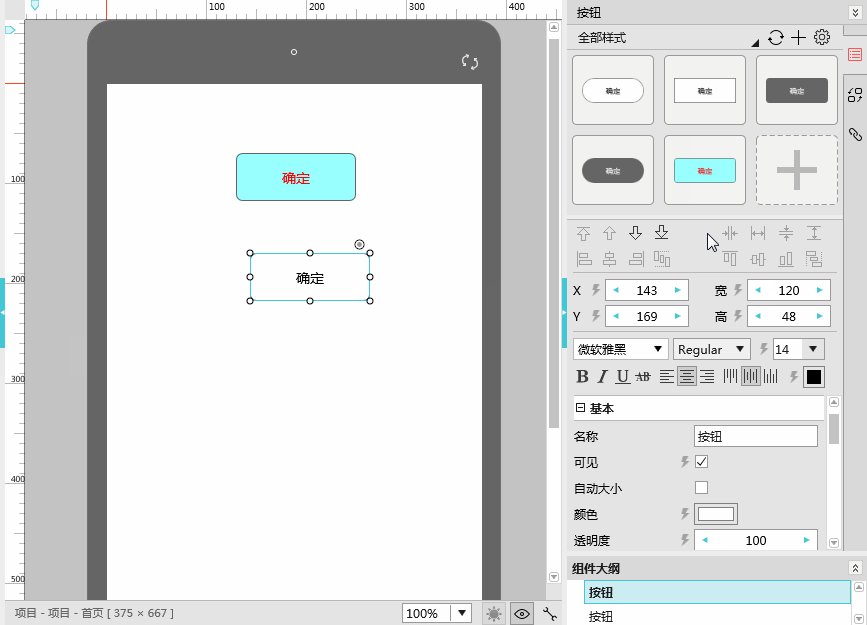
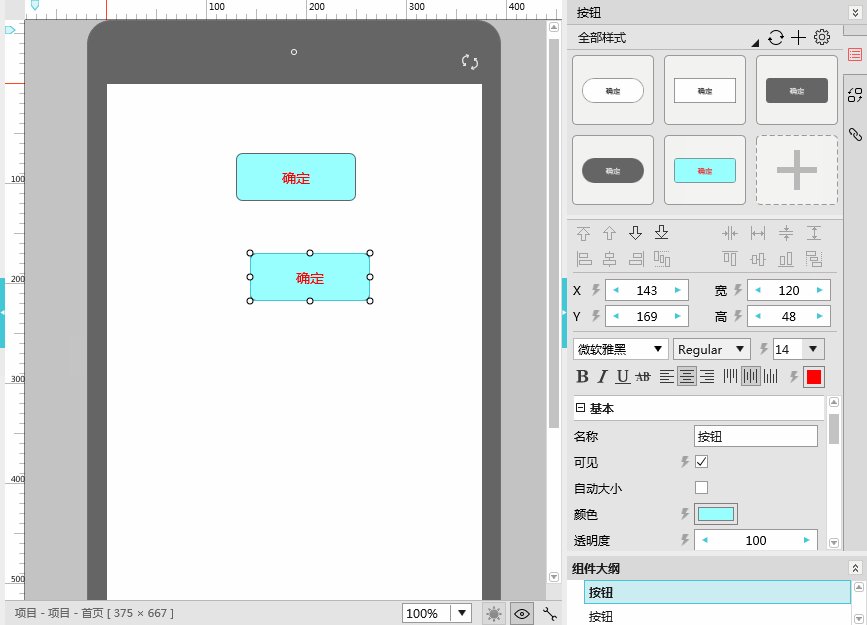
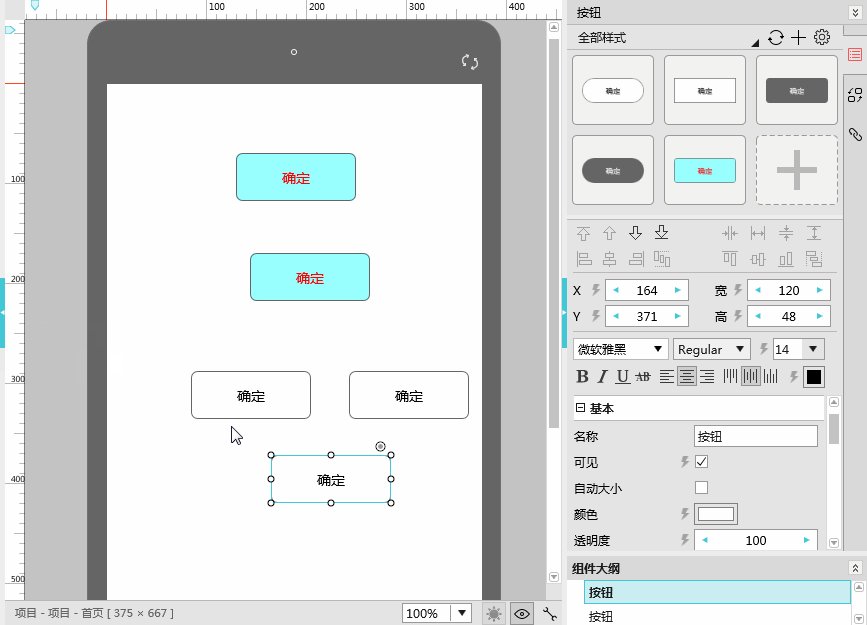
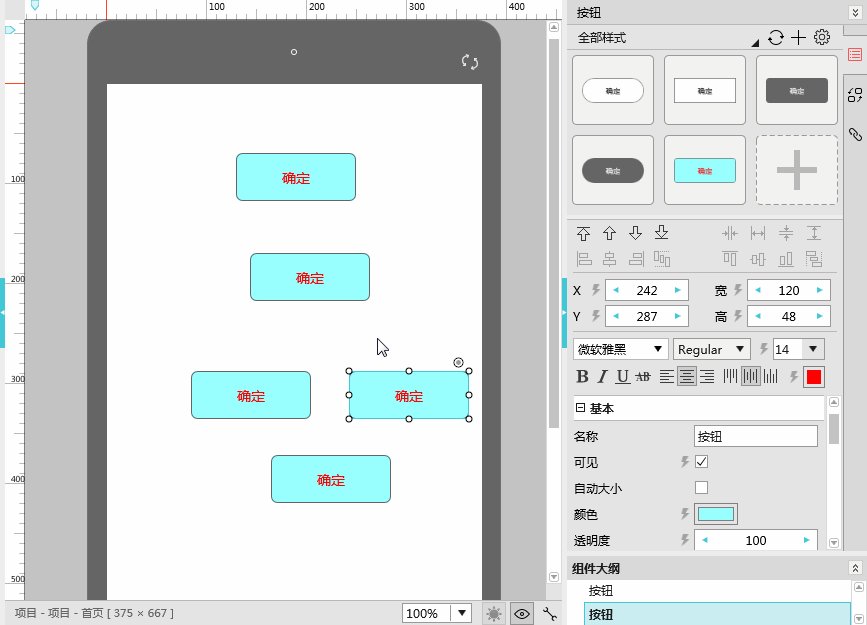
2. 应用样式 应用时,选中某个类型的组件后,右侧即会加载该类型组件的样式,点击对应的样式,即可把该样式设置到选中的组件上;

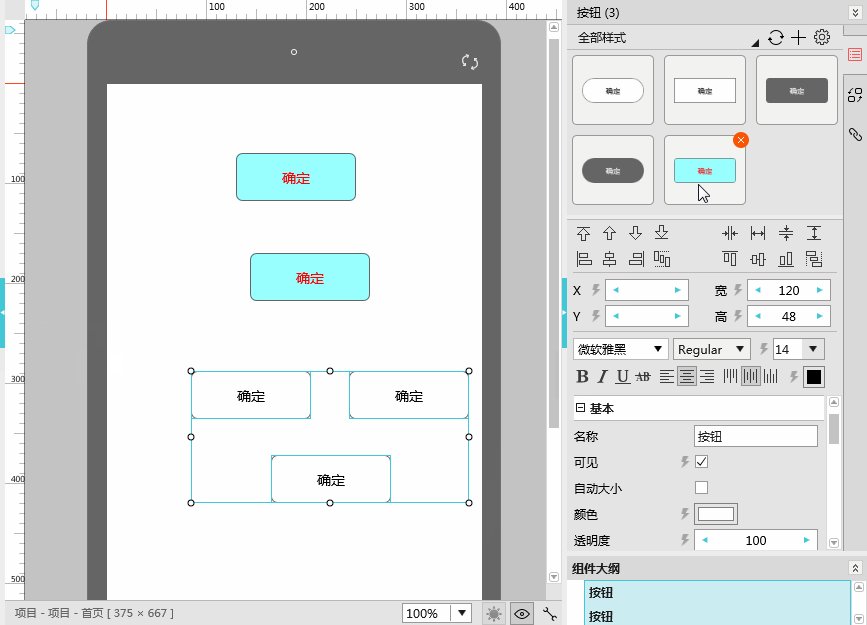
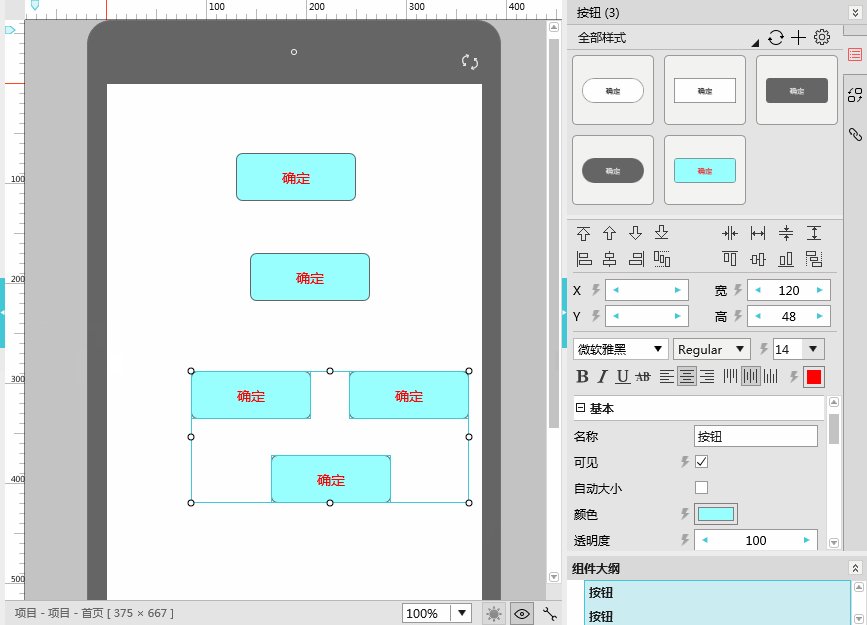
可以同时选中多个同类型的组件进行样式设置;
部分简单的组件是不支持样式的,如静态分类下的组件。

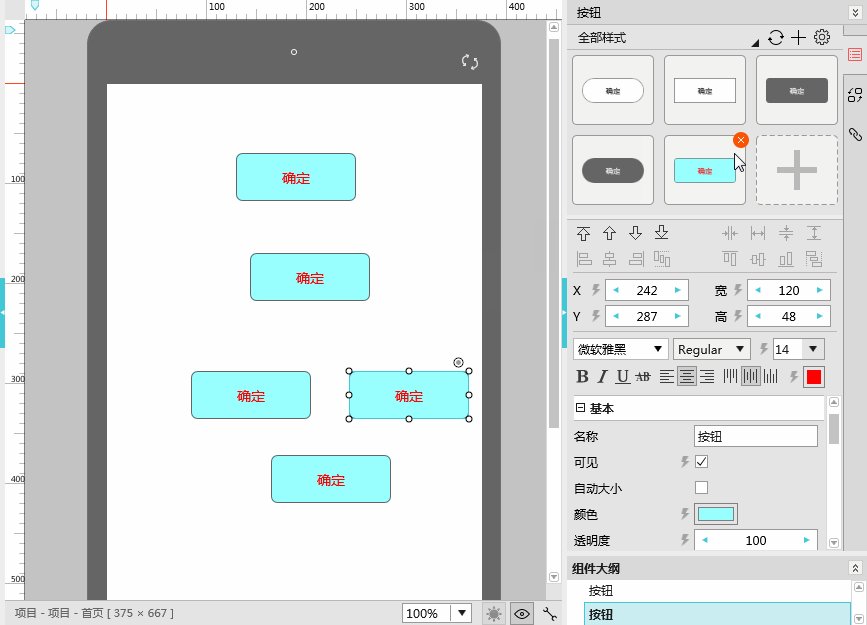
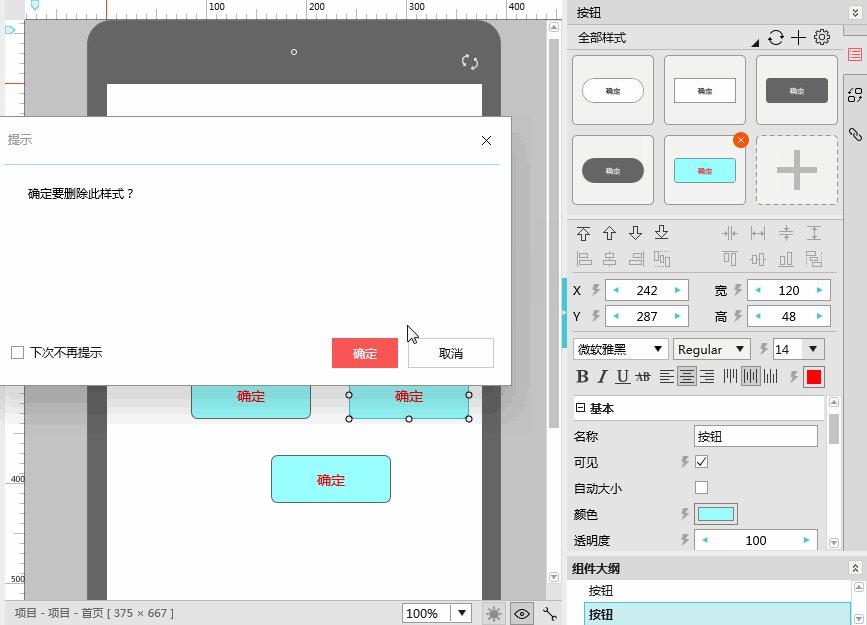
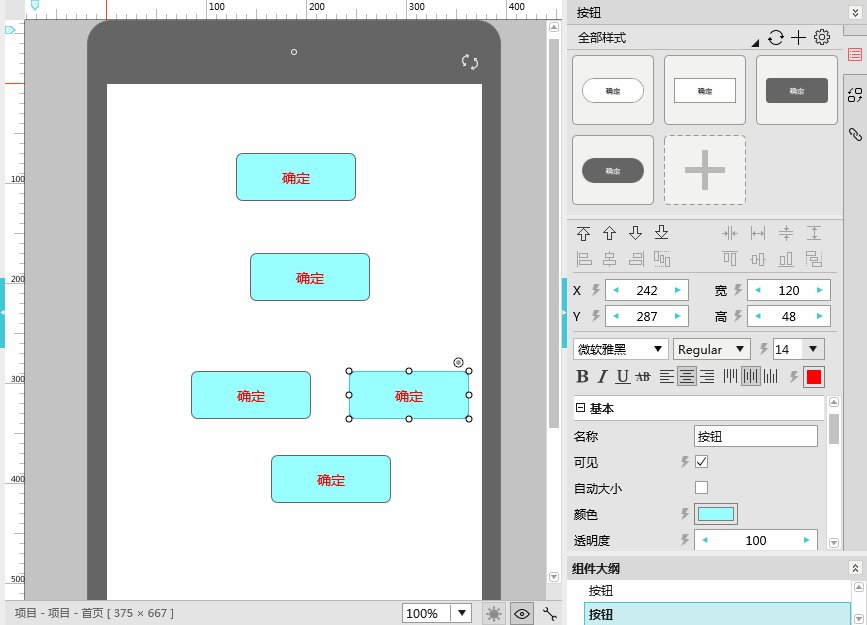
3. 删除样式 删除时,只需要把鼠标移动到该样式上,就会显示一个红色的删除按钮,点击即可删除;需要注意的是:只能删除自己添加的样式。

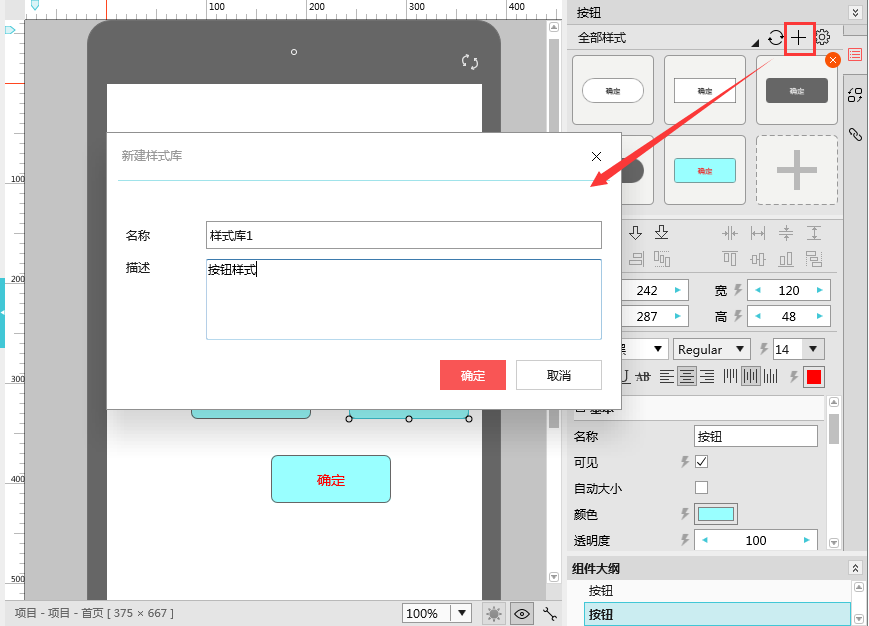
4. 添加新的样式库 需要输入样式库名称及描述;
名称会显示到下拉框的位置;
描述用于对库进行一个简短说明,在管理样式库的时候可以看到。

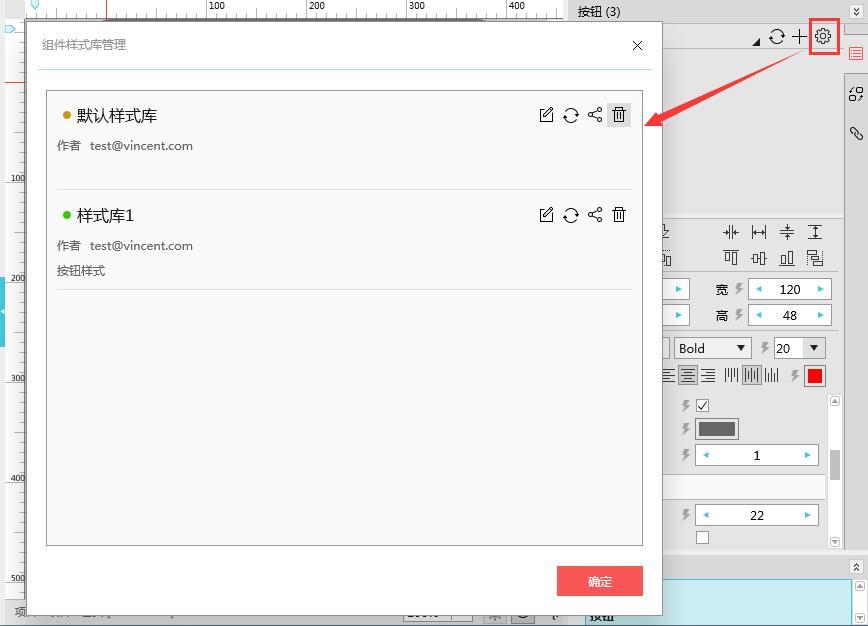
5. 样式库的管理 名称前的圆点表示库的同步状态;
右侧按钮,分别表示:编辑样式库信息、同步该样式库、分享样式库、删除样式库;
列表各项其它信息为:作者、分享人数、备注。

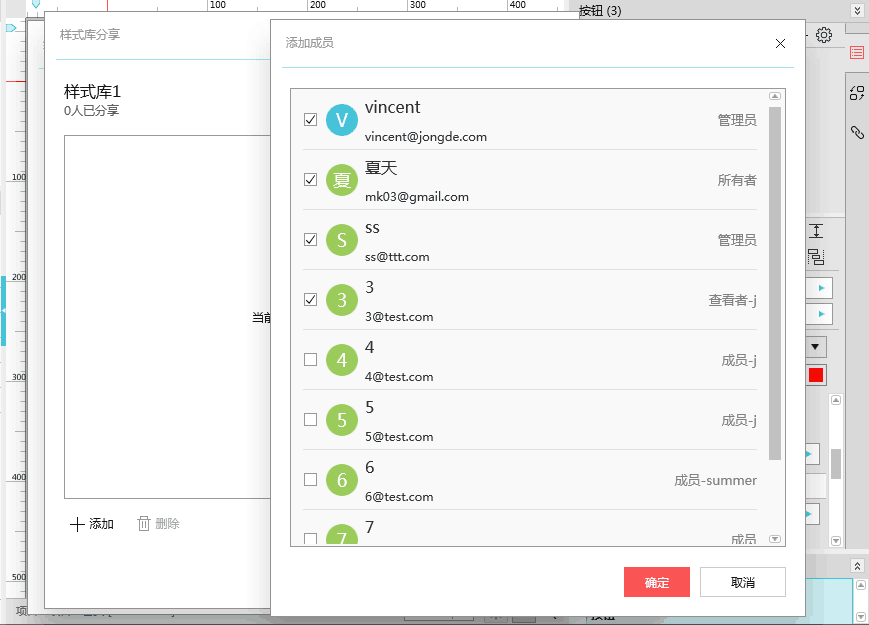
6. 分享样式库 可以添加或删除分享成员,成员来源为企业内部添加的成员账号;
可参考组件库的分享。

企业版的用户成员,还可以编辑共享的组件样式。
|