|
|

楼主 |
发表于 2009-10-29 08:55:17
|
显示全部楼层
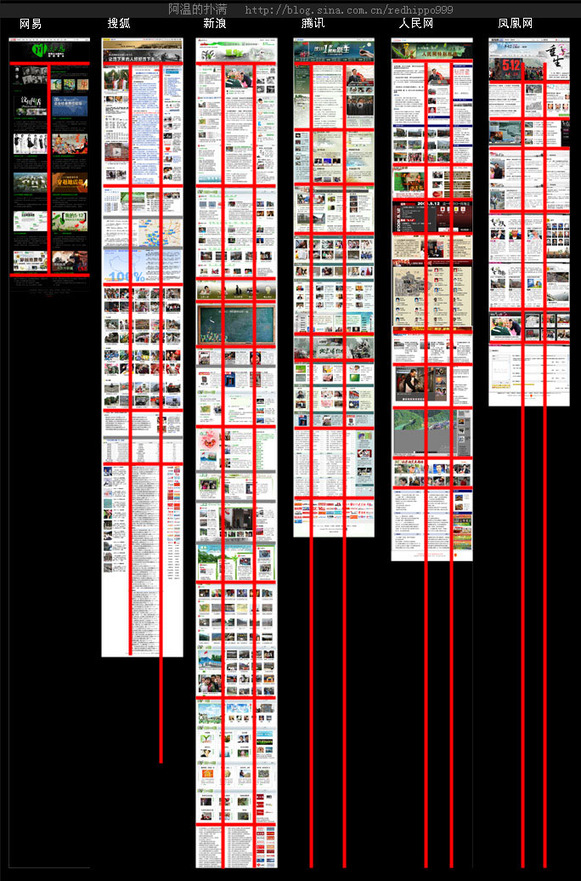
版式:
这些红线线挺吓人,这是一个粗略的概括,简要的栅格系统。
尺寸单位为px(像素)
■网易的版式,极简,一目了然。
■搜狐的三列,从左至右分别是335,385,225,它们没有共同的单位,显然不是按栅格系统理论来设计的,不过看上去还算舒服。要闻区下面的三块从三列到二列到通栏,这样也许是受到内容的限制。接下来是图片区,175*125,一行五张。下面的捐款区是三列,但尺寸和上面不一致。地震总结的列表可以不用管它。最后部分终于要闻区呼应起来,总体较规矩。
■新浪的页面太长了。很多内容本来子专题里都有的,还非要放到专题首页上。
新浪要闻区的三列是按栅格来做的,分隔单位是40px,从左到右分别是320px,360px,250px,右列本应该是240px,但是列间距是10,总宽度是950,为了弥补少的那10px,就加到了右列上。下面的子专题区的三列是360/335/255,搜狐的分列中也有个335,335只能分解成5*67,实在不知道这个335是怎么分隔来的。接下来是两个通栏,承上启下。接下来的五个版块,四个三列,一个四列,三列的分隔全不一样,但井然有序,图文并茂,都用了背景图来表明版块主题。视频区缩略图外框是个小播放器,和图片区的缩略图区分看来,细节见用心。再下面四个版块充分显示了新浪对图片块的各种大小的分隔组合能力。最后一长串新闻链接。最后在佩服一下这个页面的设计者,这么长的页面,做到了风格统一,形式多变,不容易。
写文章常以“凤头,猪肚,豹尾“来评,页面设计也是如此。新浪的头图简洁,喻意明确,中段的版式多样,内容充实;下半部分以图片为主,托得住底;尾部不太好,一大串新闻链接,也算工整。
■腾讯的要闻区的三列是205/375/330,列间距是25,总宽度960,这种分隔算了算不是栅格来的,但不知是基于什么原理出来的,请大家指教。
“书诗歌思像励“这部分不仅用了背景图,还加入了纸纹肌理,效果相当不错,但是有点夺里面文字内容的感觉。
’穿越地震带“的废墟背景和上面左侧的蓝天连接融合起来,呈现出空间感,甚至某种镜头感。
下面就百花齐放了,腾讯真能整,尝试了各种图文组合,四列,三列,对开,滑动门,上下,左右,学习了。
最下面文字列表和友情链接,整齐清楚。
整个页面风格统一中有变化,版式灵活,最可贵是长度适中,收得好,和做人一样,要知道适可而止。
■人民网,唉,说什么好啊,人家的美编忒有创造力,哪个版块都能给整出个新样式,眼花了。
■凤凰网,宽1005px,要闻区的三列是425/245/335,不是基于栅格,但也挺舒服的。视频区是400/430/135,间距为20px,左侧的视频大图还好,中间的视频小图其实看不清什么,从形式上来说还好,是大图和中间文字列表之间的一个过渡,可是作为内容来说,并非有效的传达,易被忽略。
“重生”区左右为665/335,主要用图片+标题+简介的形式,从形式上看是不错的,有图和标题的图文对比,有标题和简介的字体与大小色彩浓淡的对比;但是,我一直怀疑简介的作用,通常标题和图片做的好的话,足以说明了,感兴趣的会点进去看,没兴趣的看了简介也就足够了。“重生地方”的伤城部分也用了背景图片,灰度的,剪影的,比腾讯的更简练了。
整体还是线框,有节制的丰富背景和细节,标题栏设计值得学习,长度适中,但是内容比较单薄,整体的密度不够。
这个部分是新浪和腾讯的较好了,一个是对大量内容的有序掌控,一个质感上进行了很好的设计。 |
-

|